Information for Developers
The MadCap Software plug-in API lets you integrate Flare with DLLs that you produce. For example, you might want to add customized ribbons, menus, or toolbar buttons to Flare.
Most of the information provided regarding the plug-in API is intended for developers or those who are quite familiar with APIs and DLLs.
[Menu Proxy — Headings — Online — Depth3 ]
What You Need
Here is what you need before you begin:
- Latest build of MadCap Flare
- B3.PluginAPIKit.dll
- Visual Studio 2010 or later
How to Create a Plug-In
- In Visual Studio, create a new Class Library project.
- In the new project dialog, select .Net Framework 4.0.
- Add a library reference to the B3.PluginAPIKit.dll assembly.
-
Implement the IPlugin interface. See IPlugin Interface.
Following is a basic example where the function of the plug-in is to simply show a message box whenever the plug-in is activated or deactivated.
Copyusing System;
using System.Windows.Forms;
using B3.PluginAPIKit;
namespace DemoPlugin
{
public class DemoPlugin:IPlugin
{
private IHost mHost;
private bool mActivated;
public bool IsActivated
{
get { return mActivated; }
}
public string GetVersion()
{
return "1.0";
}
public string GetAuthor()
{
return "Bob Smith";
}
public string GetDescription()
{
return "Displays a message box.";
}
public string GetName()
{
Return "DemoPlugin";
}
public void Initialize(IHost host)
{
mHost = host;
}
public void Execute()
{
mActivated = true;
MessageBox.Show(GetName() + " activated!");
}
public void Stop()
{
MessageBox.Show(GetName() + " deactivated!");
mHost.Dispose();
mActivated = false;
}
}
}
How to Integrate a Plug-In Into Flare
Flare monitors the Plugins folder under its root application directory. Any valid plug-in detected inside the Plugins folder will be listed on the Plugins tab of the Options dialog in Flare.
- Make sure Flare is not open.
-
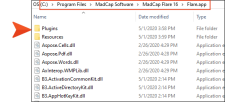
In Windows navigate to the Flare.app\Plugins folder where you have installed Flare (e.g., C:\Program Files\MadCap Software\MadCap Flare20\Flare.app\Plugins).
- Within the Plugins directory, create a new folder named after your plugin. For the example above, the plugin directory is named “DemoPlugin.”
-
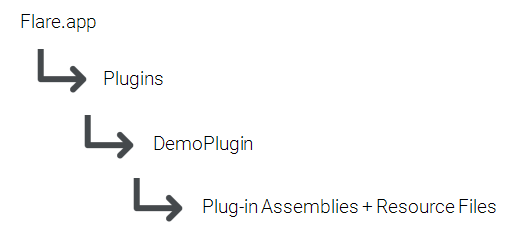
Add your built plug-in assemblies and resource files into that directory. The directory hierarchy should look as follows:

How to Enable the Plug-In Within Flare
- Launch Flare.
- Select File > Options. The Options dialog opens.
- Select the Plugins tab. You should see a row that represents your DLL.
-
Click Enable.
Note You can also use the Plugins tab in the Options dialog (File > Options) to disable a plugin.
- Restart Flare.
Interfaces and Enumerations
For more details on the interfaces and enumerations with the plug-in API, see the following:
Examples
For examples of creating and working with the plug-in API, see the following:
- Context Menu Example
- Controlled Language Example
- Ribbon Example
- Search and Change Text Style Example
- Toolbar Example
Best Practices/Guidelines
Following are some best practices an guidelines to keep in mind as you work with the plug-in API.
Target Framework
- Currently, the Flare API framework only supports libraries targeted to .NET Framework 4.0.
Initialization
- IPlugin.Initialize(IHost) should only be used to set the instance of IHost passed in to a class variable.
- Calls to obtain the editor or navigation context should be done in IPlugin.Execute().
Cleaning Up
- Events should be properly detached.
- Changes made to the UI should be reverted back to its original state (e.g., ribbon, context menus, tool strip).
- IHost.Dispose() should be called in IPlugin.Stop(). This will dispose of most of the menu bar items and ribbon items added.
- The IPlugin.IsActivated property should be set to false.
References
-
The working directory is the base application directory. If you are passing in a URL to any of the interface methods, relative paths are relative to the “Plugins” directory. For example, “DemoPlugin/Icons/Filter.png” maps to:
C:/[Flare Install Path]/Flare.app/Plugins/DemoPlugin/Icons/Filter.png.